

Choose the appropriate method and try examples.
#Html textbar how to
High-fidelity wireframes are better for documentation because of their increased level of detail. On this page, you will find how to set a background-color for the text width instead of the width of the entire element.They tend to be more abstract because they often use simple images to block off space and implement mock content, or Latin (lorem ipsum) text as filler for content and labels. Low-fidelity wireframes help facilitate project team communication and are relatively quick to develop.Low and high-fidelity are terms used to identify the level of wireframe production or functionality.

Wireframes can vary both in their production, from paper sketches to computer-drawn images and in the amount of detail that they convey. Navigation systems, including global navigation and local navigation Headers, including page title as the H1 and subheads H2-Hx Important Elements Illustrated in WireframesĪlthough wireframes differ from site to site, the following elements often are included as standard elements on wireframes: Since wireframes are two-dimensional, it’s important to remember that they don’t do well with showing interactive features of the interface like drop-downs, hover states, accordions that implement show-hide functionality, or auto-rotating carousels. Within the wireframes, however, you may still resize the font to indicate various headers and changes in the hierarchy of the text information on the page. Typography should not be a part of the wireframing discussion. To indicate where you intend to place an image and its size, you can instead use a rectangular box sized to dimension with an “x” through it. If you would typically use color to distinguish items, instead rely on various gray tones to communicate the differences. Since the goal of the illustrations is not to depict visual design, keep it simple. It’s important to keep in mind that wireframes are guides to where the major navigation and content elements of your site are going to appear on the page. Prioritize content through the determination of how much space to allocate to a given item and where that item is located Wireframes serve multiple purposes by helping to:Ĭonnect the site’s information architecture to its visual design by showing paths between pagesĬlarify consistent ways for displaying particular types of information on the user interfaceĭetermine intended functionality in the interface In this tutorial, you will learn how to create an HTML Text input box, Set the Height and Width of the text input box, Get the value from the text field, and.
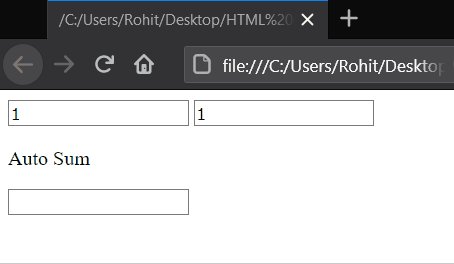
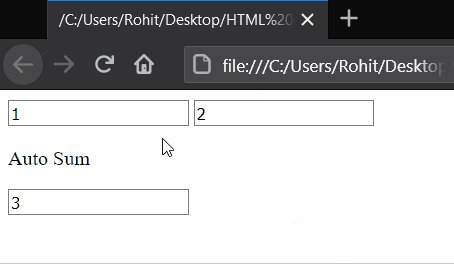
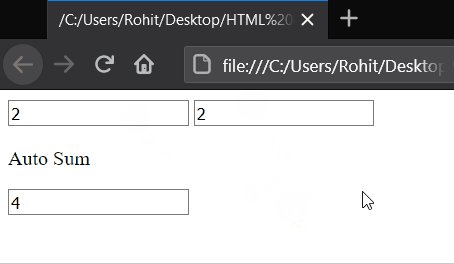
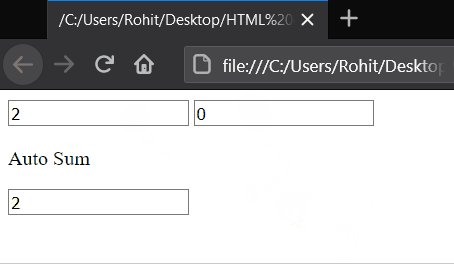
To Create a HTML Input Text Box you need to dine typetext attribute in tag.This can be done by a Text Box Field in HTML. If the application has signup or sign-in functionality, then you need to take input like Name, user ID and password, etc.

Wireframes also help establish relationships between a website’s various templates. HTML Input Text Box is needed when the website has to take input from a user. For these reasons, wireframes typically do not include any styling, color, or graphics. Specifies the text to be wrapped in textarea.A wireframe is a two-dimensional illustration of a page’s interface that specifically focuses on space allocation and prioritization of content, functionalities available, and intended behaviors. If there's more text than this allows, users can scroll using the textarea's scrollbars. HTML Arrows is shared by Toptal Designers, the marketplace for hiring elite UI, UX, and Visual designers, along with top developer and finance talent.Discover why top companies and start-ups turn to Toptal to hire freelance designers for their mission-critical projects. Specifies the height of the textarea based on the number of visible lines of text. HTML Arrows offers all the html symbol codes you need to simplify your site design. The control however, can receive focus and are included when tabbing through the form controls. It won't allow the user to change the value. Specifies a short hint of the value in textarea. Specifies the maximum number of characters in textarea. Specifies the width of the textarea based on the number of visible character widths. Specifies that on page load the text area should automatically get focus. The HTML tag also supports the following additional attributes − Attribute This tag supports all the global attributes described in − HTML Attribute Reference Specific Attributes This is a native HTML behavior that benefits a huge number of people. Clicking or tapping a visible label focuses its input partner. This will produce the following result − Global Attributes Connecting a label and an input is important, but just as important is keeping the label visible.


 0 kommentar(er)
0 kommentar(er)
